Best practices when integrating
Insufficient gas errors often cause sell transactions to fail. To prevent this, display a gas estimate and adjusted quotes on the initial Sell crypto screen in your app. This enables users to see if they have enough gas before proceeding, reducing the likelihood of users abandoning the transaction. Incorporating this feature helps users adjust sell amounts as needed without restarting the flow, enhancing the user experience and boosting conversions.
Best Practices:
We strongly advise automating gas fee estimations for users wherever feasible. Prioritizing faster transaction speeds enhances the user experience compared to opting for slower, less costly network fees.
Always update the gas estimation at the moment of transaction execution to account for any potential spikes since the transaction was initiated.
Opting for a faster transaction speed usually prevents delays. However, when network fees are exceptionally high, selecting a slower option may be more sensible. If you choose this route, ensure to notify users that their transaction will take longer to complete.
Our data show that a large percentage of users choose to trade their max balance. You can reduce friction by adding a max button on a quote / Sell crypto screen that automatically deducts the amount of gas needed when selling native tokens.
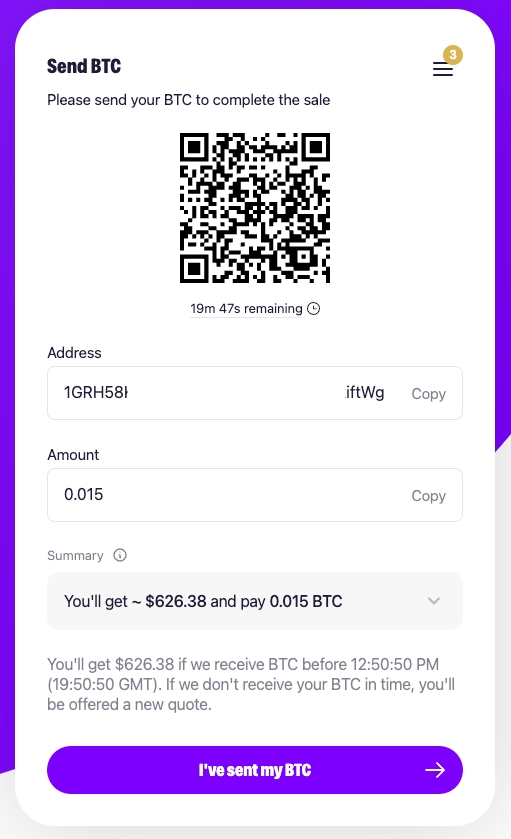
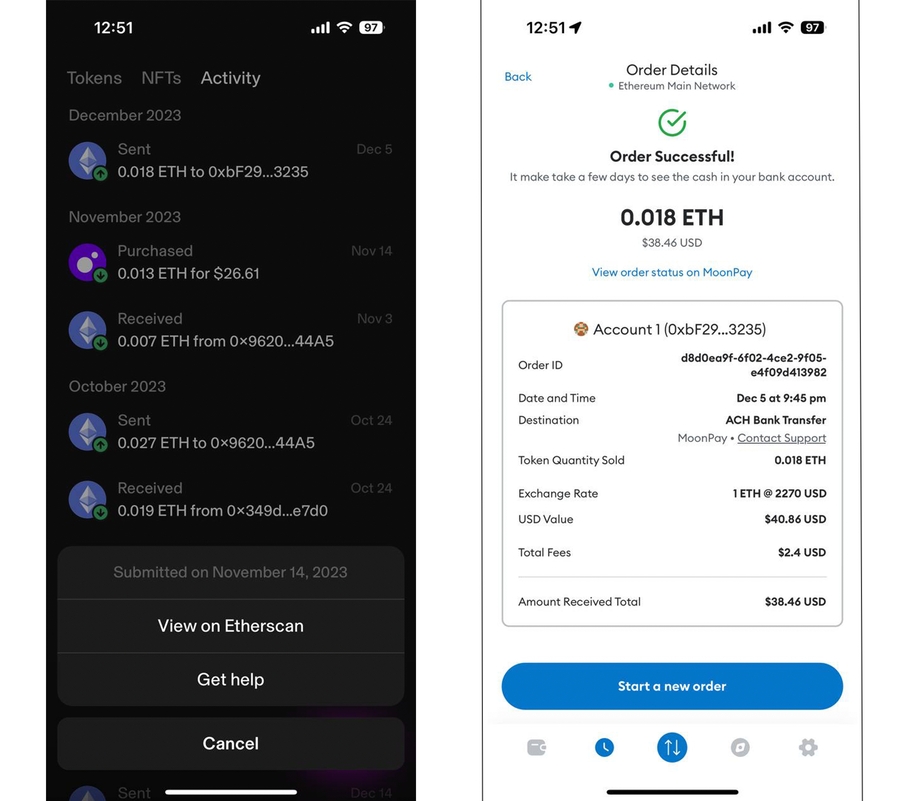
To complete a sell transaction, the customer deposits their cryptocurrency to a MoonPay-owned wallet as the last step of their journey. In the default sell journey, users will see a QR code and instructions in the widget to manually deposit their crypto. For the transaction to be completed successfully, they must ensure that the amount, cryptocurrency, network, and wallet address are all correct in their deposit, which can be an error-prone process and cause users to drop off.
For this reason, we recommend removing this point of friction by handling the crypto deposit using one of the following methods. This is highly recommended, as it provides a better user experience and improves conversion.
📘To enable this feature, please contact your MoonPay team.
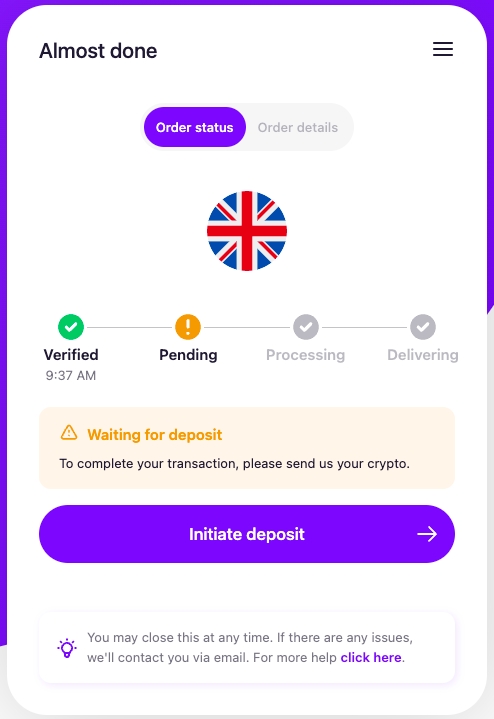
When you register for the SDK event handler onInitiateDeposit, the MoonPay widget will instruct your application to initiate the deposit.
At the end of the sell flow, the user will use the Initiate deposit button to continue making the deposit in your app. The deposit instructions, including the transaction ID, base currency code, base currency amount, deposit wallet address and, if applicable, the respective tag will be sent from the widget to your app. Your app will make the deposit and return the corresponding deposit ID from your side.

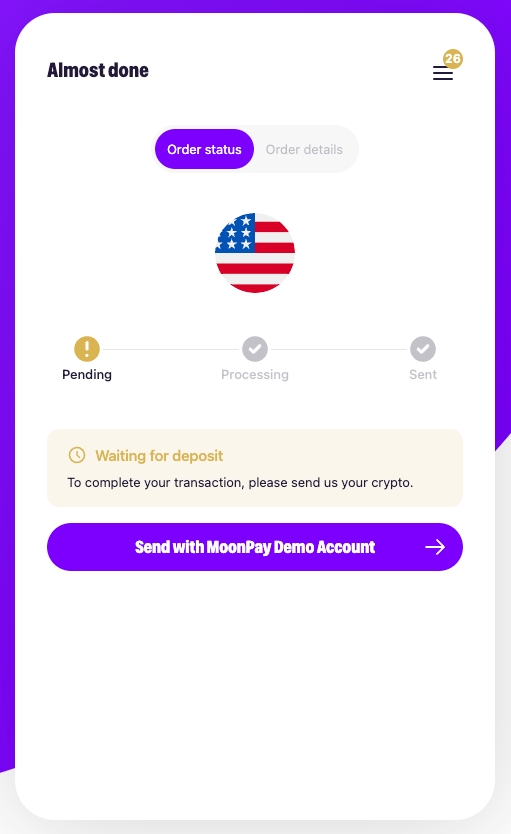
onInitiateDeposit button in the widgetPassingredirectURLwill show a button at the end of the sell flow that saysSend with <partner name>, which the user clicks to be redirected back to your app. The deposit instructions, including the transactionId, baseCurrencyCode, baseCurrencyAmount, depositWalletAddress and, if applicable, depositWalletAddressTag, will be appended as URL parameters. List of off-ramp parameters
🚧WhendepositWalletAddressTagis included in the URL parameters, you must include this with the deposit, otherwise the transaction will fail.
redirectURL supports both normal links and app deeplinks.
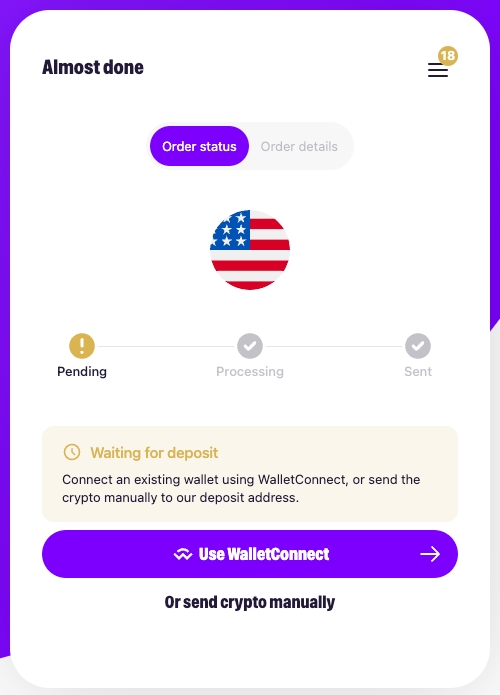
If you choose not to use redirectURL, the user will see either the WalletConnect button or manual deposit instructions outlined in the next section, depending on the base currency for the transaction.
📘When using redirectURL with the off-ramp, you must set up webhooks or API calls to verify the deposit instructions. Webhooks overview

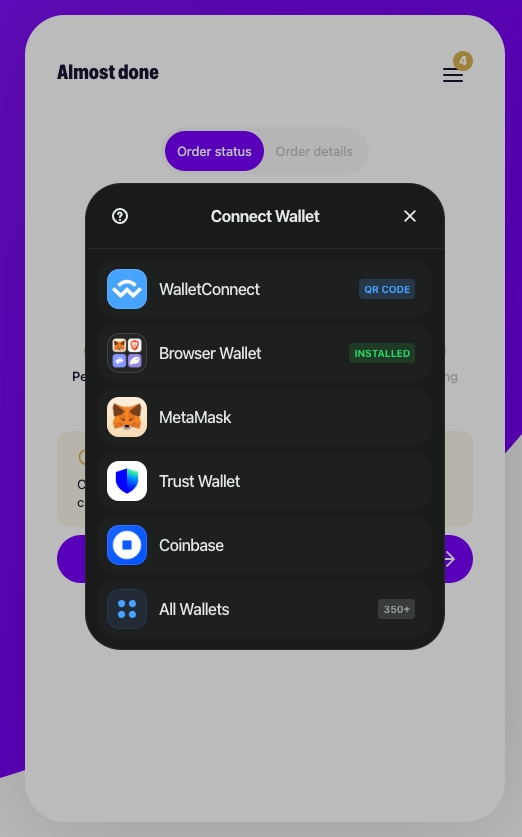
redirectURL button in the widgetWalletConnect enables users to connect their wallet to the widget so they can sign and send transactions directly from their wallet.
This deposit option only supports ERC-20 tokens. ERC-20 tokens are cryptocurrencies built on the Ethereum blockchain, for example Ethereum (ETH) and USD Coin (USDC). Full list of supported off-ramp cryptocurrencies
For the WalletConnect button to show up, an ERC-20 token must be selected for the transaction, either by the user or with the use of baseCurrencyCode or defaultBaseCurrencyCode.


The widget can display a QR code and deposit instructions for the user to manually deposit their crypto to a MoonPay-owned wallet.
This is the default deposit option that shows up when onInitiateDeposit, redirectURL, and WalletConnect are not in use. However, it’s highly recommended to use these options over manual deposits, as this significantly improves the user experience.

Use the walletAddress and email parameters whenever possible. This is a major friction point for customers if they have to manually enter the crypto wallet address.
If you're leveraging either parameter you must sign the URL by appending the signature parameter to the end of the URL. Confirm all parameter values are URL encoded.
Use additional parameters like currencyCode + baseCurrencyCode baseCurrencyAmount for a more seamless end-to-end customer journey.
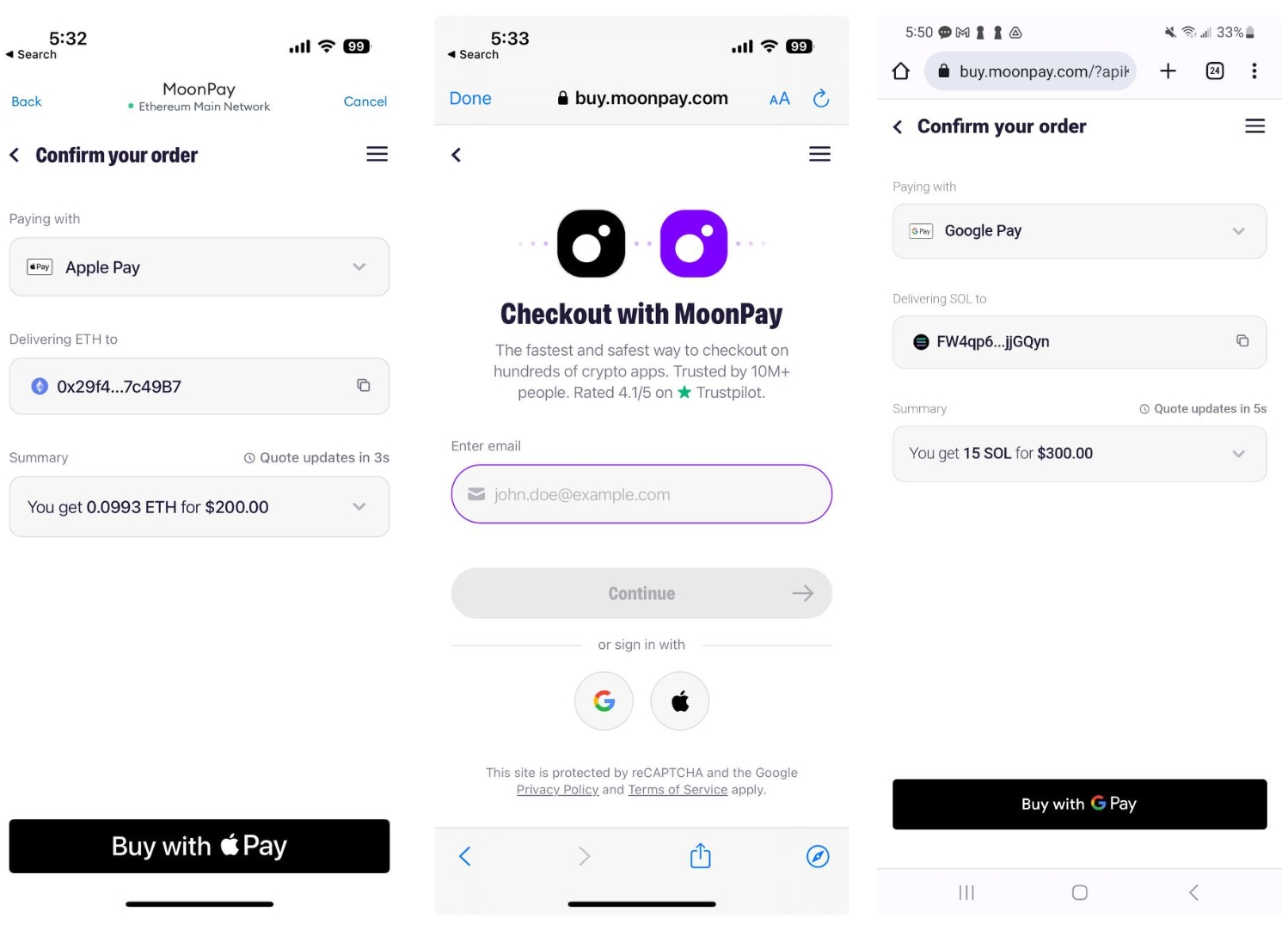
For mobile integrations using SFSafariViewController and Chrome Custom Tabs, ensure that Apple Pay, Google Pay, and social sign-on are functional.

Ensure that the MoonPay widget is fully visible. This is especially critical for calls to action like the Continue and Pay buttons, which must be visible without scrolling.
Use the colorCode and theme parameters to match the widget to your site's look and feel.
Ensure that the MoonPay widget opens in a way that feels native to your existing user flow. We recommend opening the widget within a modal or iframe on your site. We do not recommend opening the MoonPay widget in a new tab or window.
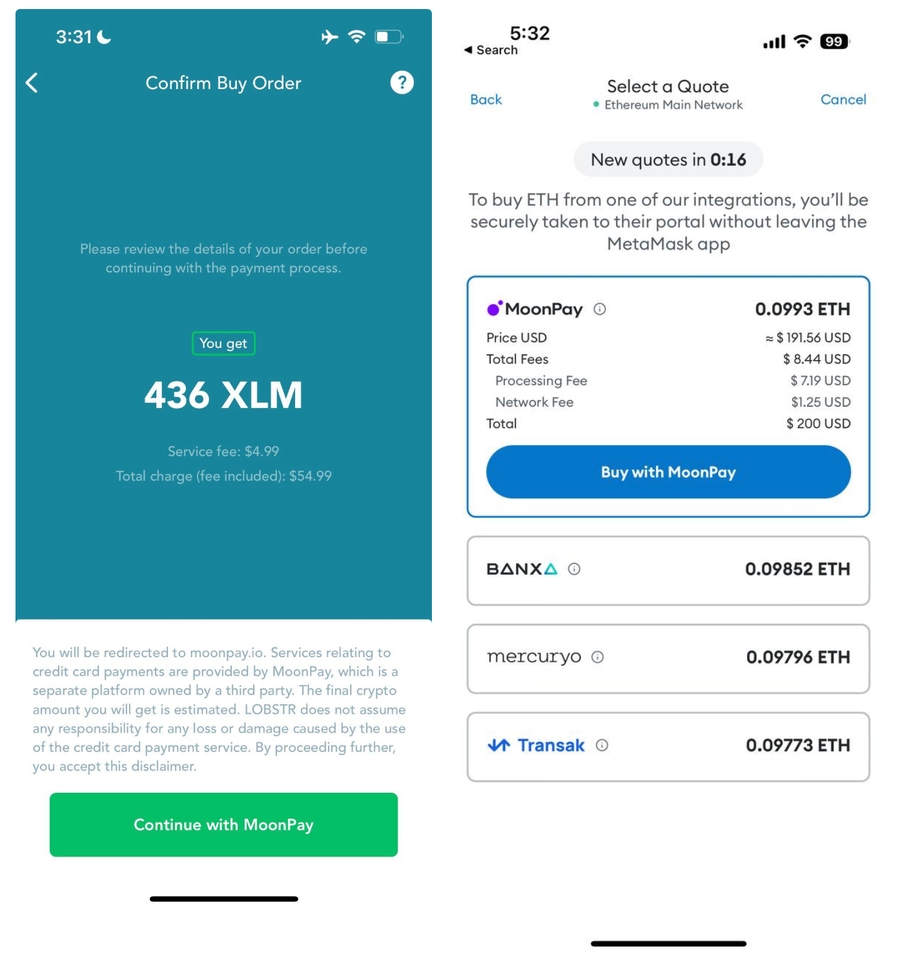
Ensure that it's clear to the customer that they will be redirected to MoonPay to finish their transaction. A Buy with MoonPay, Swap with MoonPay or Continue with MoonPay can serve this purpose.
MoonPay logos to use in your integration can be found in our official media kit.
Build customer trust by displaying the supported payment / payout method logos for your integration. For customers new to crypto, these familiar payment methods can indicate a safe checkout process.
Download these logos as a ZIP file and check the supported payment / payout methods below:
Identify and eliminate any extra steps the customer must complete before reaching MoonPay, such as entering excessive personal information. Customers don't like to enter the same information twice.
To help customers make informed decisions, use MoonPay's API to retrieve and display limits, quotes and real-time price updates. You can also show the customer's transaction history in your app.

Promote MoonPay's presence on your app's homepage by including a Buy Crypto or Swap button, which can significantly boost conversion rates. Our analysis has shown a single home page button can improve conversions as much as 80%.
We strongly recommend including multiple Buy or Swap buttons including the customer's wallet, NFT purchase section, trading page or other cryptocurrency-specific pages.
Ensure MoonPay’s logo is easy to find, with prominent placement within your app. The more easily customers can identify the brand, the more likely they'll convert.
Ensure the copy says MoonPay and not Moonpay
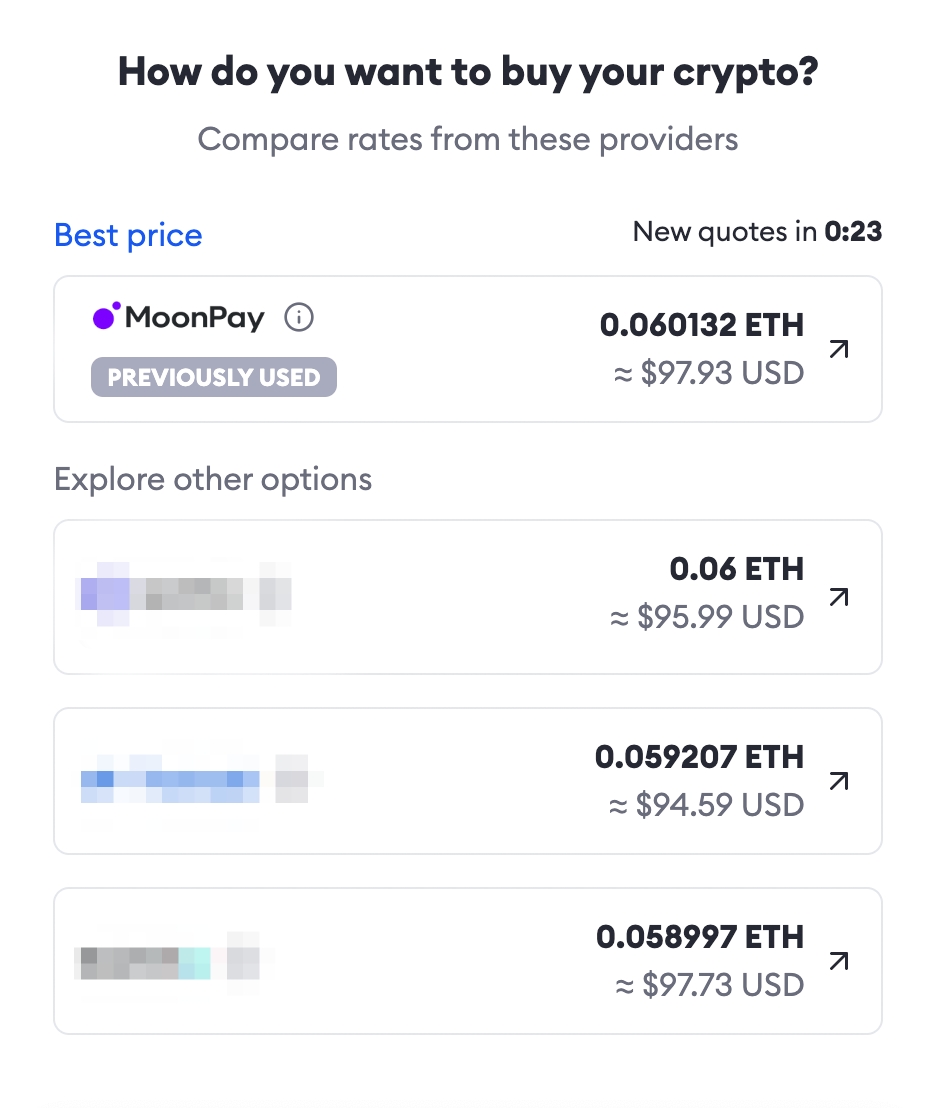
Guide returning customers with simple reminders. While securing the best price is important, many customers prioritize a quick purchase over the hassle of signing up with a new provider.

To determine if a user is a repeat customer of MoonPay, you must combine MoonPay's transaction data with your own. Partners can leverage the externalCustomerId widget parameter to pass any value they want. MoonPay will store this information and enable you to perform searches using the provided externalCustomerId or MoonPaycustomerId values.
After storing the data, you can use our Customers API to access the KYC status of a user through the identityCheckStatus field. It is then your responsibility to link this status with your own database, allowing you to determine if the user has a transaction history with MoonPay.
Following the initiation of a purchase or sale, it is crucial for users to have the ability to monitor their order's progress to avoid any uncertainty about the status. MoonPay facilitates this through the use of webhooks and APIs. Webhooks provide real-time order updates to a specified endpoint of your choice, while the API allows for on-demand retrieval of the latest order status.
Both our webhooks and API offer consistent data, giving you the flexibility to employ either or both methods as per your requirements.
Utilize the MoonPay transaction status URL:
https://buy.moonpay.com/transaction_receipt?transactionId=45751523-c3e2-47a5-ad0f-e5cb89e94037

Utilize your own transaction status: Should you opt to manage the transaction status on your own, you can easily do so by using the transaction details provided by MoonPay.

cryptoTransactionId- the on-chain transaction hash that you can input into etherscan.io or other blockchain explorer tool.status&type- the order status details. Additional information can be found here.id- the unique MoonPay transaction ID. Can be added to the MoonPay transaction receipt URL.<https://buy.moonpay.com/transaction_receipt?transactionId=45751523-c3e2-47a5-ad0f-e5cb89e94037>externalTransactionId- An identifier you would like to associate with the transaction. This identifier will be present whenever we pass you transaction data.createdAt- timestamp of when the transaction is first created.currency.name¤cy.code- the cryptocurrency Name and code e.g. Ethereum and ETH
Additional examples and details for all parameters can be found in our transaction API documentation under the 200 Responses section.
Updated 3 months ago
Table of Contents
Add gas estimation on first screen of sell flow
Add a "max" button
Handle crypto deposits for Off-Ramp transactions
Method 1: Use the SDK’s
onInitiateDepositevent handlerMethod 2: Pass the
redirectURLwidget parameterOther options for crypto deposits
Enhance the user experience
Pre-fill customer wallet addresses in the widget
Pre-fill the base currency code and amount
Mobile integrations
Visible CTAs
Widget colors and themes
Displaying the widget
Provide clear context for the user
MoonPay as provider
Payment / payout method logos
Eliminate extra steps
Use MoonPay's API
Optimize MoonPay visibility and placement
Homepage entry point
Other entry points
Logo placement
Correct capitalization
Badges for returning customers
Tracking the order status