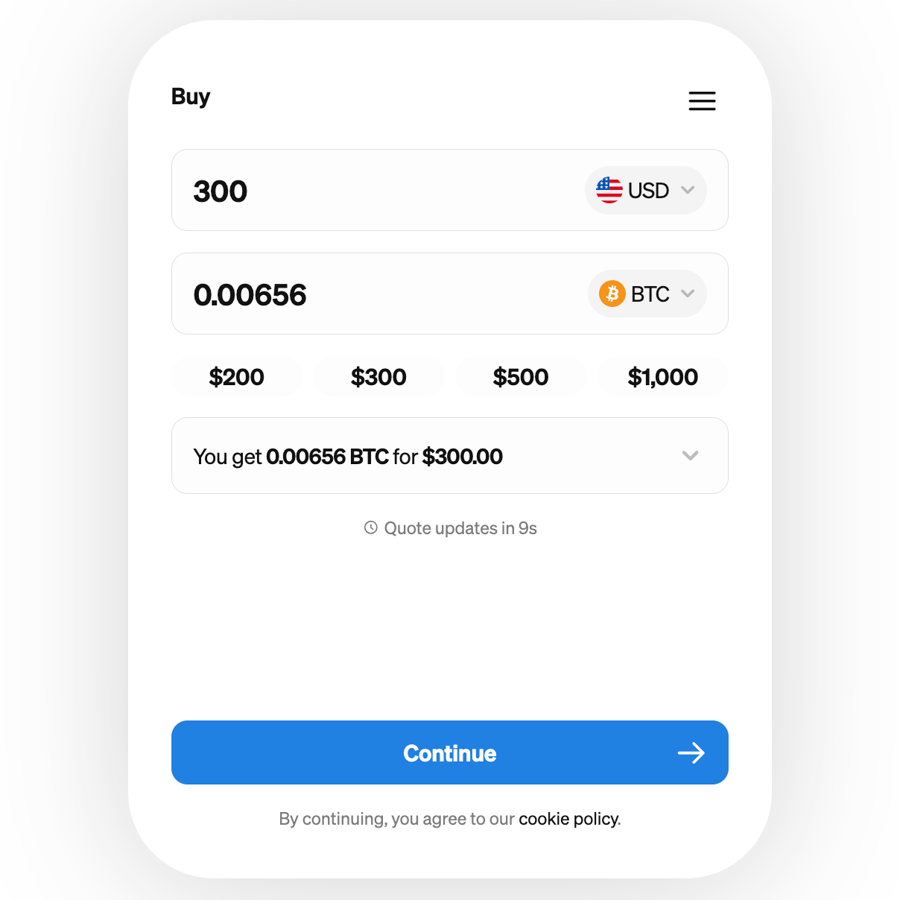
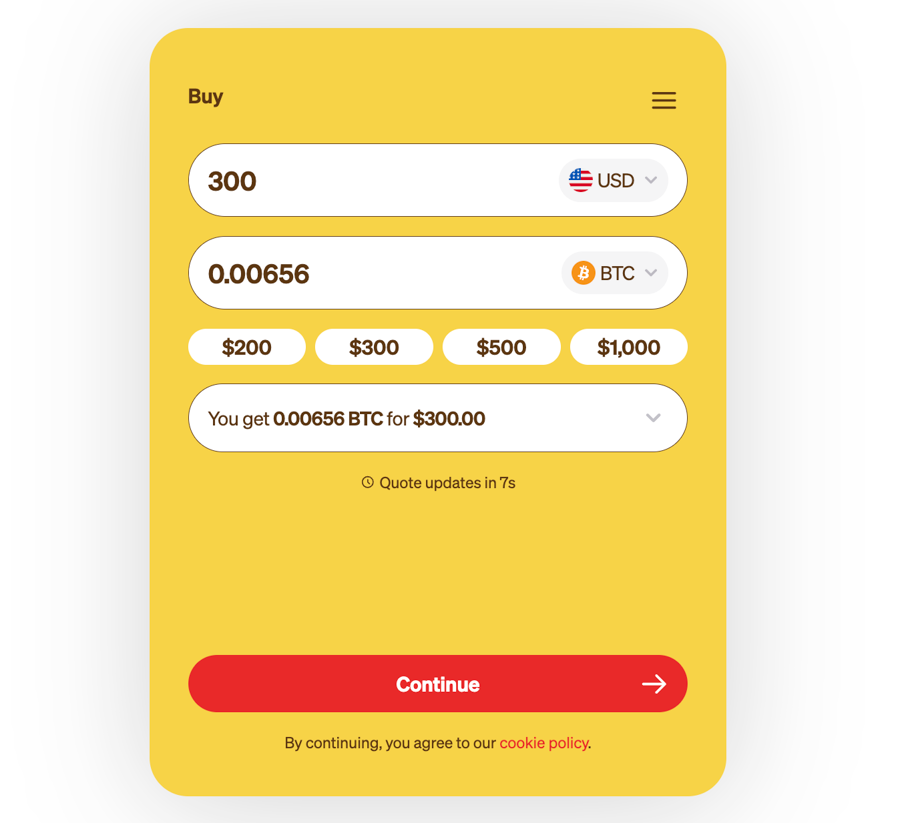
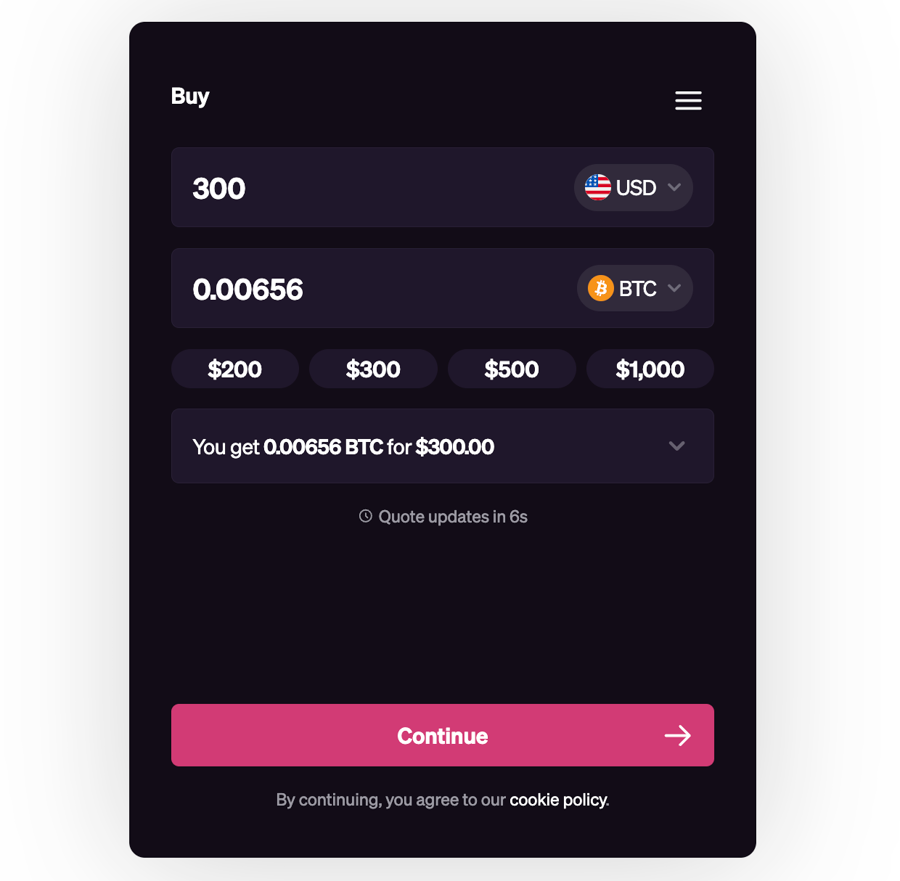
Customize the widget's appearance
Enhance your website or applications user experience by tailoring the MoonPay widget's appearance to align with your brand. These personalization options are referred to as a theme.



Brand logo displayed in the header.
Palette choices accommodating both light and dark preferences.
Button corner radius for a tailored look.
Foreground element corner radius customization for:
Icons
Display boards
Text input fields
Your website or application can feature a unique theme that includes a dedicated themeId.
Our team will assist in creating your theme. Please reach out to your MoonPay representative to start the process.
To apply your custom theme, incorporate the themeId into your SDK's configuration parameters. Initializing the SDK with your themeId ensures your widget will display with the bespoke theme designed for your application.
Updated 4 months ago
Table of Contents
Examples
Available personalizations
Crafting your theme
Implementing your theme